5.2.4 Add A Style Sheet
5.2.4 Add A Style Sheet - There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages.
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Find out how to create a style sheet document, link it to the html page, and write. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end.
Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write.
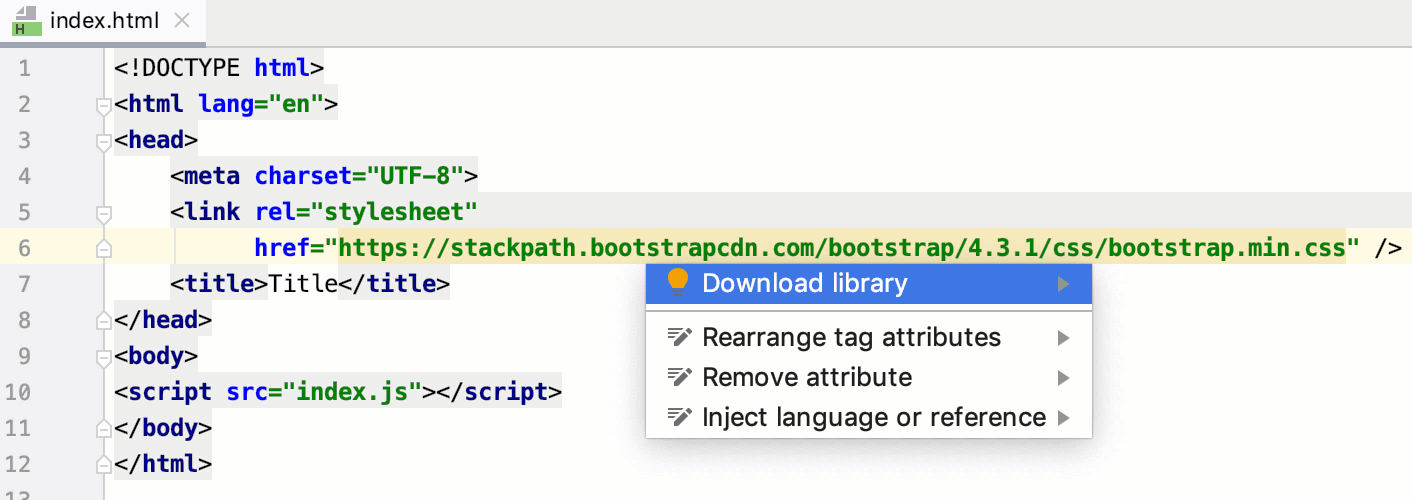
Style Sheets IntelliJ IDEA Documentation
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to.
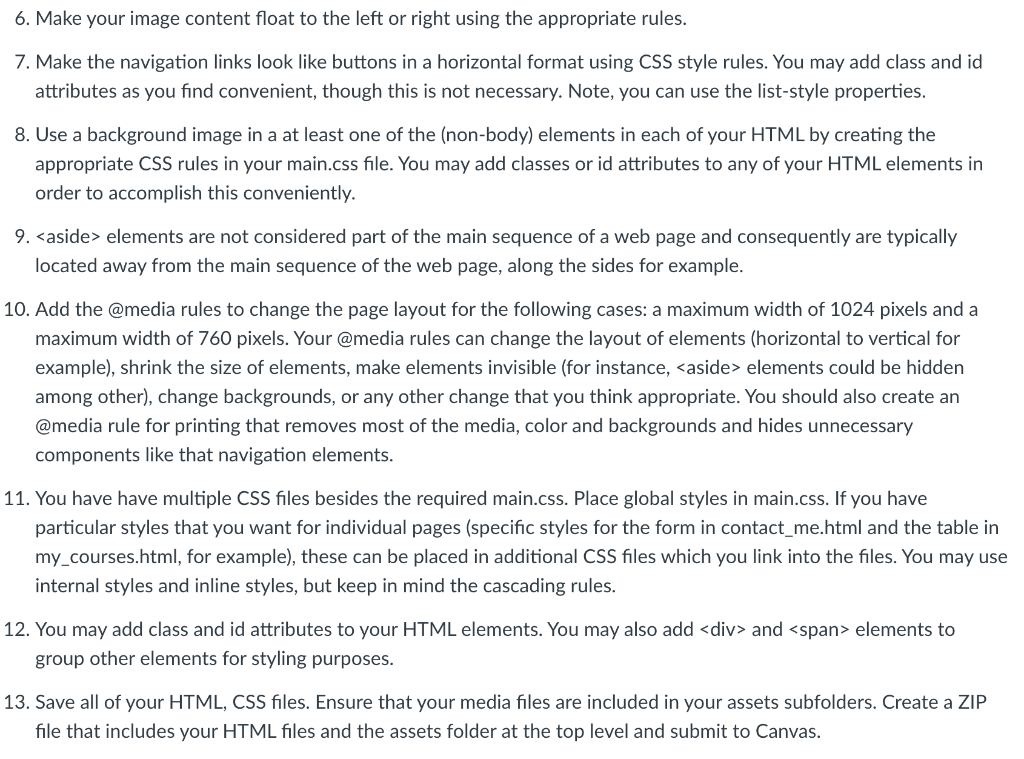
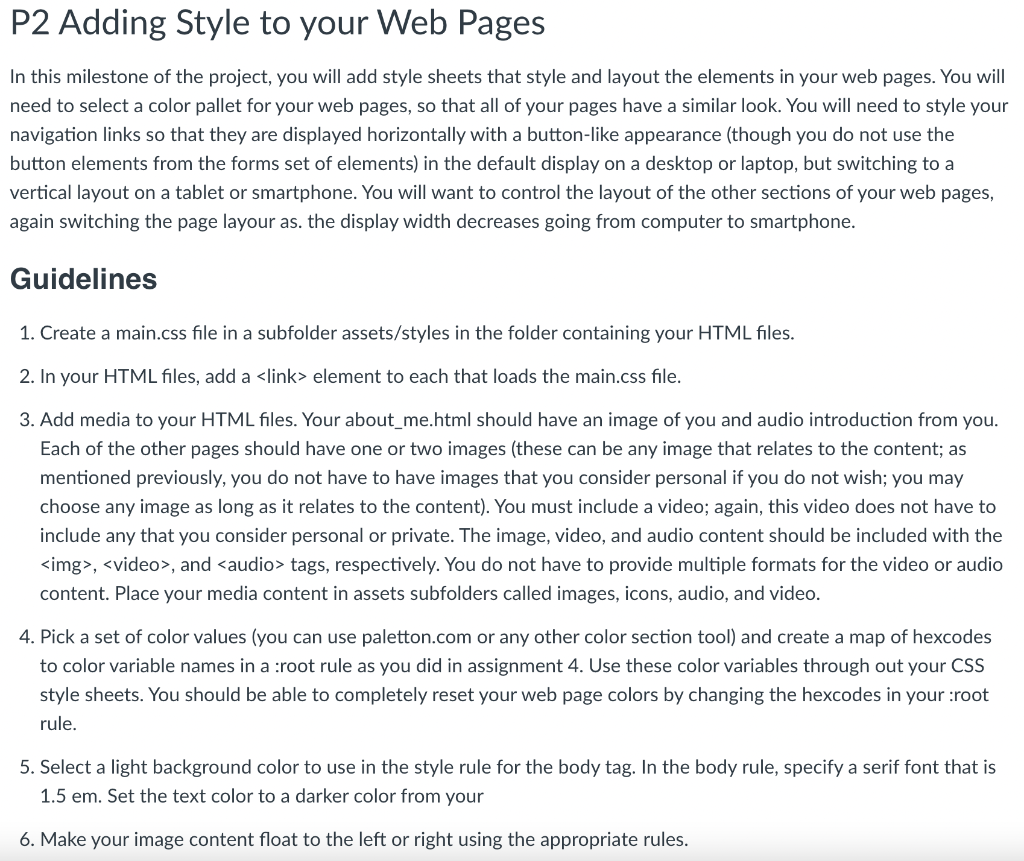
P2 Adding Style to your Web Pages In this milestone
Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between.
Chapter 5 Styles and CSS Web Authoring
Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages. There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page.
Add Style Sheets to InDesign YouTube
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of adding css to a webpage: Declare inline, embed into the head of.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
Find out how to create a style sheet document, link it to the html page, and write. Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is.
Style Sheets Css Code
There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document,.
P2 Adding Style to your Web Pages In this milestone
There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Declare.
Using external style sheets — codemahal
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to.
CSS External CSS File Example Learn in 30 seconds from Microsoft
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write..
Learn How To Use Css To Add Style To Html Web Pages.
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a.
Find Out How To Create A Style Sheet Document, Link It To The Html Page, And Write.
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet.