Calendar With Events Html
Calendar With Events Html - Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code.
Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript.
Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript.
How to Add Event Calendar to HTML YouTube
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. These are the 50+ best free.
Event Calendar Template Html Master Template
Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. These are the 50+ best free.
HTML Calendar Styling with CSS 38 Examples
These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript..
Custom CSS Example Knowledgebase The Events Calendar
Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. These are the 50+ best free.
Free Download HTML, CSS & JavaScript Event Calendar Renexcode Top
These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar.
Html Event Calendar Template Selma Danyelle
These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css..
How To Make Event Calendar using HTML and CSS Create Calendar With
These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar.
Modern Calendar with Todo in HTML, CSS and JS Part 1 JavaScript
Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar.
The Ultimate Guide to Building a Calendar of Events in HTML, CSS, and
These are the 50+ best free css calendars we could find on the web. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. Well organized and easy to understand web building tutorials.
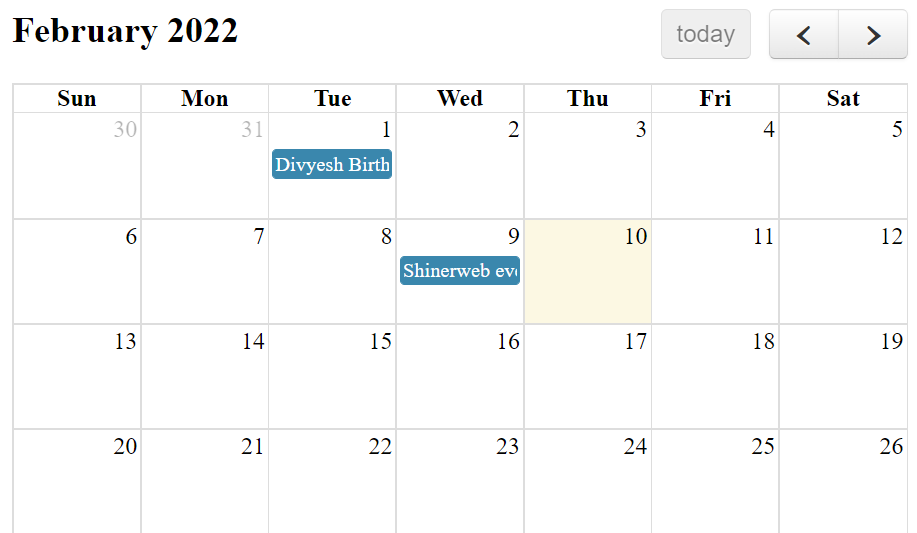
How to create an event calendar in html Shinerweb
Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript..
In This Article, We Will See How We Can Create A Dynamic Calendar With The Help Of Html Css & Javascript.
Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code.