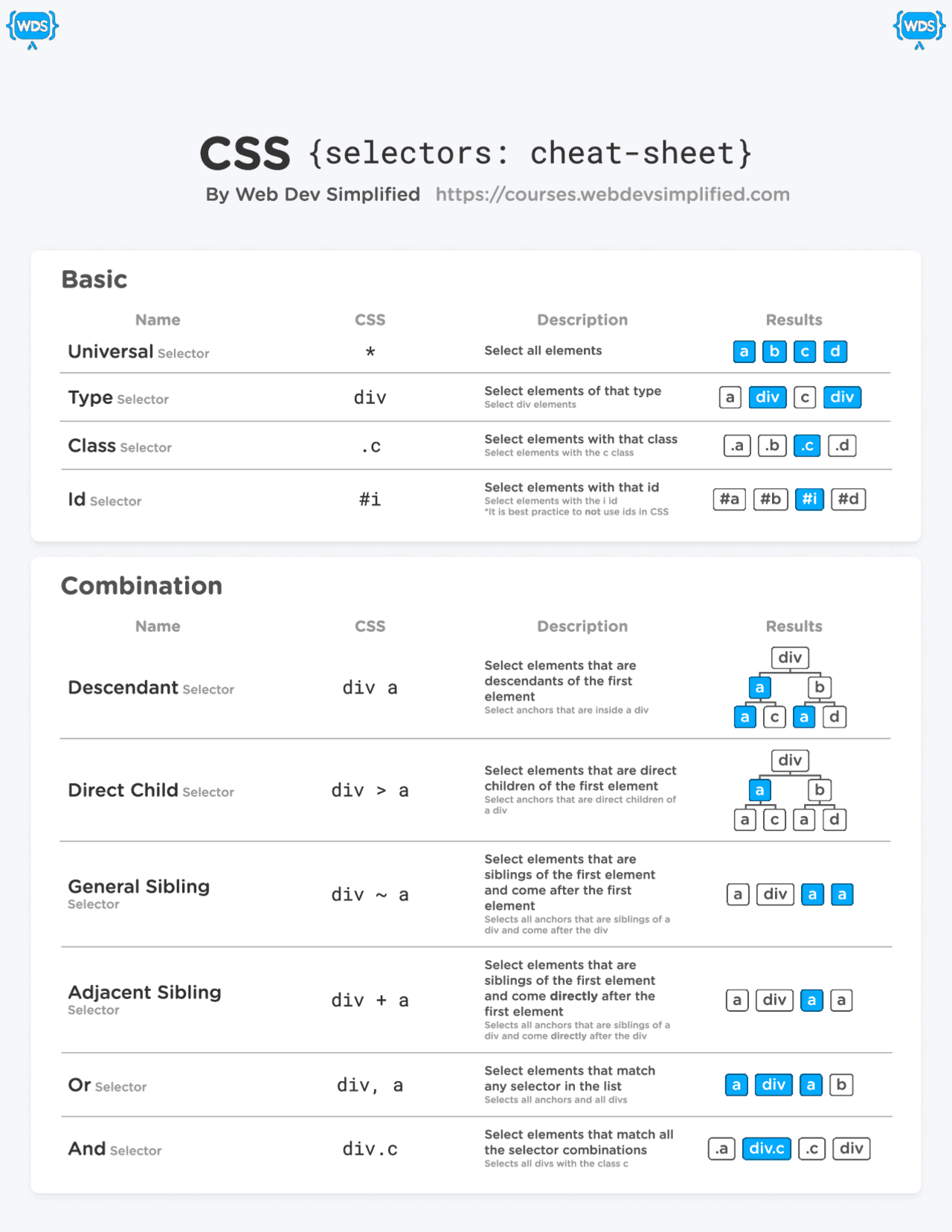
Css Selectors Cheat Sheet
Css Selectors Cheat Sheet - Css selectors are used to find (or select) the html elements you want to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors.
Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. In the following code, a and h1 are selectors: Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. , * + ~ [ ] etc, so i am often confused with how css selectors work.
Here is an example of using selectors. In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find (or select) the html elements you want to style.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: In css, selectors are patterns used to select dom elements. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >.
Css Cheat Sheet Eroppa
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. Css selectors help you find.
Css Cheat Sheet Images
Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the.
CSS {selectors cheatsheet} Lecture notes Web Programming and
They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors.
35 CSS Selectors to remember
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. They are part of the css ruleset and.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors.
Css3 Selectors Cheat Sheet
In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet with examples to help locate html elements for.
CSS SELECTORS CHEAT SHEETS DEV Community
Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a.
CSS Selectors Cheat Sheet PDF
In css, selectors are patterns used to select dom elements. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to.
Css Selectors Are Used To Find (Or Select) The Html Elements You Want To Style.
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. In css, selectors are patterns used to select dom elements.
In The Following Code, A And H1 Are Selectors:
Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors.