Style Sheet Link
Style Sheet Link - With an external style sheet, you can change the look of an entire website by changing just one. To link an external stylesheet, you'd include a element inside your like this: This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. There are three ways of inserting a style sheet: This example provides the path to the.
This example provides the path to the. With an external style sheet, you can change the look of an entire website by changing just one. To link an external stylesheet, you'd include a element inside your like this: There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. There are three ways of inserting a style sheet: Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes.
This example provides the path to the. To link an external stylesheet, you'd include a element inside your like this: With an external style sheet, you can change the look of an entire website by changing just one. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways of inserting a style sheet: Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external.
CSS Tutorial Internal, External & Multiple Style Sheets HyperionDev
This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways of inserting a style sheet: With an external style sheet, you can change the look of an entire website by changing just one. Css can be added to html by linking to a separate.
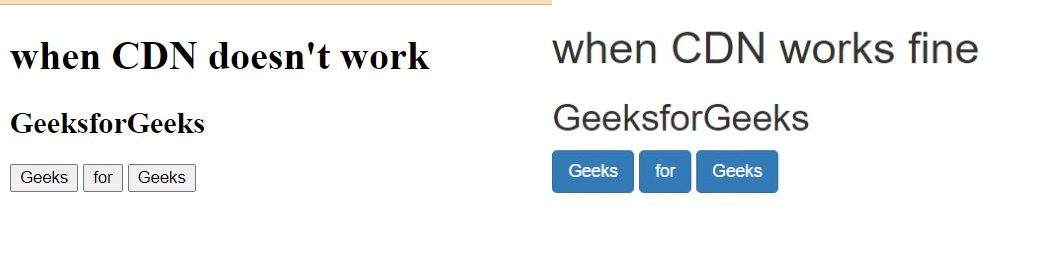
How to fallback to the local stylesheet when CDN fails ?
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. This example provides the path to the. There are three ways of inserting a style sheet: Css.
How to Link CSS to HTML Tips, Tricks, and Examples
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. To link an external stylesheet, you'd include a element inside your like this: There are three ways of inserting a style sheet: Css can be added to html by linking to a separate stylesheet file, importing files from existing.
3.3 CSS
This example provides the path to the. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. Css can be added to html by linking to a.
Style Sheets Css Code
There are three ways of inserting a style sheet: To link an external stylesheet, you'd include a element inside your like this: This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. With an external style sheet, you can change the look of an entire website by changing.
CSS External CSS File Example Learn in 30 seconds from Microsoft
There are three ways of inserting a style sheet: Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. To link an external stylesheet, you'd include a element inside.
COMEDK UGET Answer Key, Response Sheet 2025 Released At
This example provides the path to the. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. With an external style sheet, you can change the look of an entire website by changing just one. To link an external stylesheet, you'd include a element inside your like this:.
3000W IFiber Laser Cutting Table Cut 6mm Stainless Steel
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes. There are three ways of inserting a style sheet: This example provides the path to the. Css.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external. There are three ways of inserting a style sheet: This example provides the path to the. To link an external stylesheet, you'd include a element inside your like this: Css can be added to html by linking to a.
2 HOW TO LINK A CSS STYLESHEET USING HTML 2023 Learn HTML and CSS
With an external style sheet, you can change the look of an entire website by changing just one. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. There are three ways of inserting a style sheet: This example provides the path to the. There are three ways to link.
There Are Three Ways Of Inserting A Style Sheet:
With an external style sheet, you can change the look of an entire website by changing just one. Css can be added to html by linking to a separate stylesheet file, importing files from existing stylesheets, embedding css. This example provides the path to the. This article showed you how to properly link an external css file to html with the link tag and the necessary attributes.
To Link An External Stylesheet, You'd Include A Element Inside Your Like This:
There are three ways to link css to html based on different types of css styles ‒ inline, internal, and external.