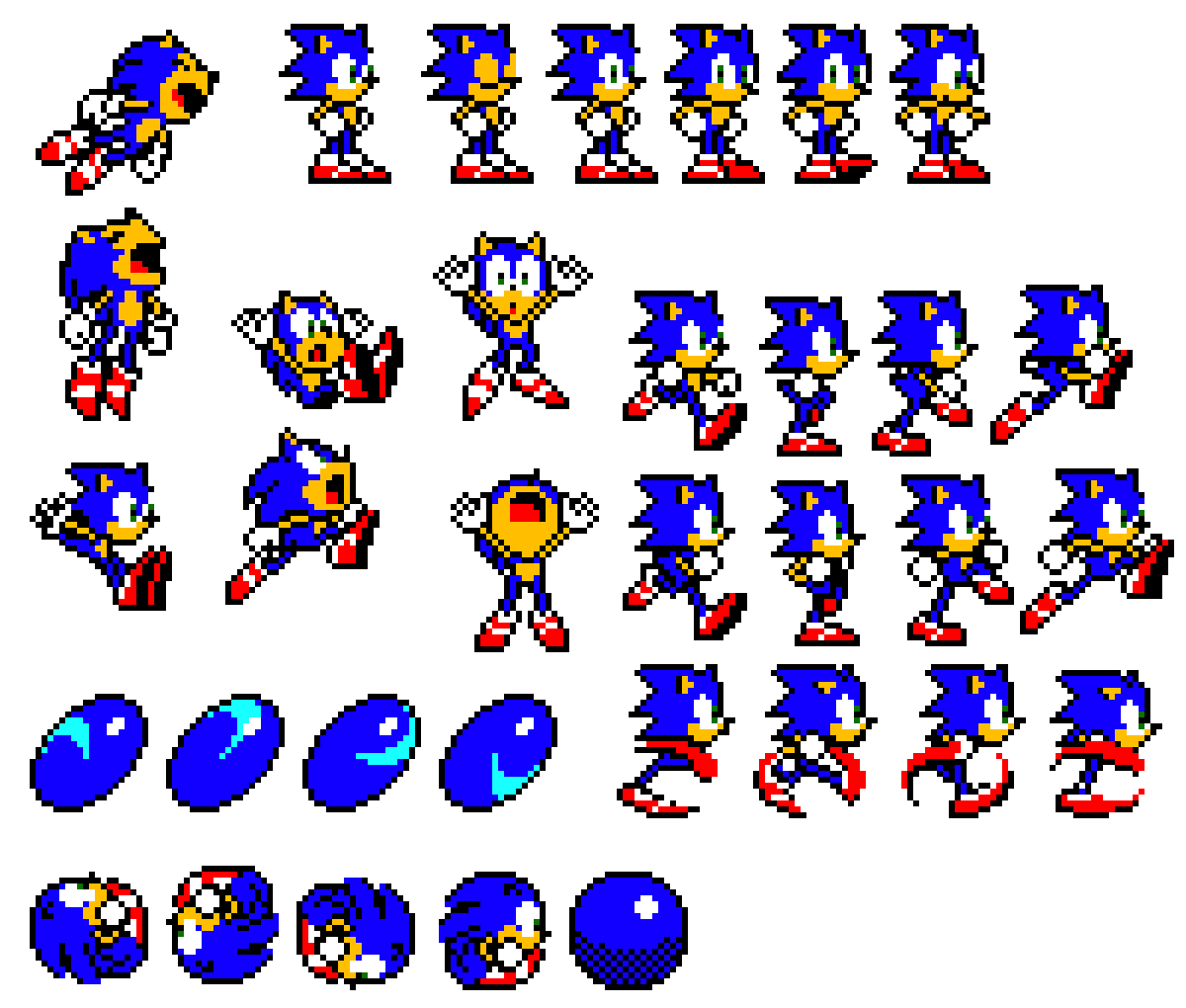
What Is A Sprite Sheet
What Is A Sprite Sheet - They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. One 72 pixels tall and one 150% larger, 108 pixels tall. As an example, we might make two versions of a tile sprite: A sprite sheet and texture atlas are nearly the same. Here is a screen shot of the layout of a sprite sheet. The bitmap text however is generated using a tool like bmfont. Right now the sprite sheet i was making was with a single fla. When i create a spritesheet, using a tool like texture. Each tile is 32 x 32 pixels.
I just created the sheet from flash ide. As an example, we might make two versions of a tile sprite: The bitmap text however is generated using a tool like bmfont. A sprite sheet and texture atlas are nearly the same. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. Each tile is 32 x 32 pixels. When i create a spritesheet, using a tool like texture. We'll configure the assets' pixels per unit settings at 72 and 108. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. Here is a screen shot of the layout of a sprite sheet.
We'll configure the assets' pixels per unit settings at 72 and 108. Right now the sprite sheet i was making was with a single fla. As an example, we might make two versions of a tile sprite: A sprite sheet and texture atlas are nearly the same. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. Each tile is 32 x 32 pixels. I just created the sheet from flash ide. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. When i create a spritesheet, using a tool like texture. One 72 pixels tall and one 150% larger, 108 pixels tall.
SPRITE SHEET FMX 310 • Creative Coding
Here is a screen shot of the layout of a sprite sheet. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. Right now the sprite sheet i was making was with a single fla. I just created the sheet from flash.
Animated Sprite Sheet
The bitmap text however is generated using a tool like bmfont. We'll configure the assets' pixels per unit settings at 72 and 108. One 72 pixels tall and one 150% larger, 108 pixels tall. When i create a spritesheet, using a tool like texture. So i have 6x16 images in a folder, and i want to create a sprite sheet.
2D_Game_Character_Sprite_Sheets_Gallery_Template1 Game Art Partners
Here is a screen shot of the layout of a sprite sheet. When i create a spritesheet, using a tool like texture. We'll configure the assets' pixels per unit settings at 72 and 108. Each tile is 32 x 32 pixels. As an example, we might make two versions of a tile sprite:
Premium Photo 2d game sprite sheet sprites
Here is a screen shot of the layout of a sprite sheet. When i create a spritesheet, using a tool like texture. One 72 pixels tall and one 150% larger, 108 pixels tall. We'll configure the assets' pixels per unit settings at 72 and 108. The bitmap text however is generated using a tool like bmfont.
How To Build A Sprite Sheet In Unity Animated 2d Sprite Sheet Tutorial
Each tile is 32 x 32 pixels. Right now the sprite sheet i was making was with a single fla. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. So i have 6x16 images in a folder, and i want to create a sprite sheet.
What Is A Sprite Sheet Design Talk
They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. Right now the sprite sheet i was making was with a single fla. When i create a spritesheet, using a tool like texture. Each tile is 32 x 32 pixels. Here is a screen shot of.
Sprite Sheet
Right now the sprite sheet i was making was with a single fla. One 72 pixels tall and one 150% larger, 108 pixels tall. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. As an example, we might make two versions.
Attack Sprite Sheet
When i create a spritesheet, using a tool like texture. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. As an example, we might make two versions of a tile sprite: We'll configure the assets' pixels per unit settings at 72.
2d Character Sprite Sheet Dibandingkan
They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. The bitmap text however is generated using a tool like bmfont. We'll configure the assets' pixels per unit settings at 72 and 108. A sprite sheet and texture atlas are nearly the same. Right now the.
As An Example, We Might Make Two Versions Of A Tile Sprite:
I just created the sheet from flash ide. When i create a spritesheet, using a tool like texture. Right now the sprite sheet i was making was with a single fla. Each tile is 32 x 32 pixels.
We'll Configure The Assets' Pixels Per Unit Settings At 72 And 108.
They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. A sprite sheet and texture atlas are nearly the same. One 72 pixels tall and one 150% larger, 108 pixels tall. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game.
Here Is A Screen Shot Of The Layout Of A Sprite Sheet.
The bitmap text however is generated using a tool like bmfont.